In this article

Empower Stakeholders with impact overviews and cross-domain alignment
Updates to your schema, even small ones, will probably have an impact on other stakeholders. Our latest update makes it easy to align with stakeholders and minimize that impact.
The people working closest to their data can and should be the ones defining it. That’s why we were excited to unveil Stakeholders in Avo, and also why we’re doubling down on our focus to empower stakeholders to take ownership of their schemas in ways that still lead to consistent, high quality event data.
Our latest update will empower you to delegate event data design to your stakeholders, at no compromise to data quality. Specifically we’ll share:
- How users can see how their schema updates may impact other domains
- How to take steps to reduce disruption where possible, and/or loop in the right people for alignment
Beyond dividing and conquering your schema management — we also have some exciting updates to share with you. Let’s dive in.
Get a clear overview of how your schema changes impact other stakeholders
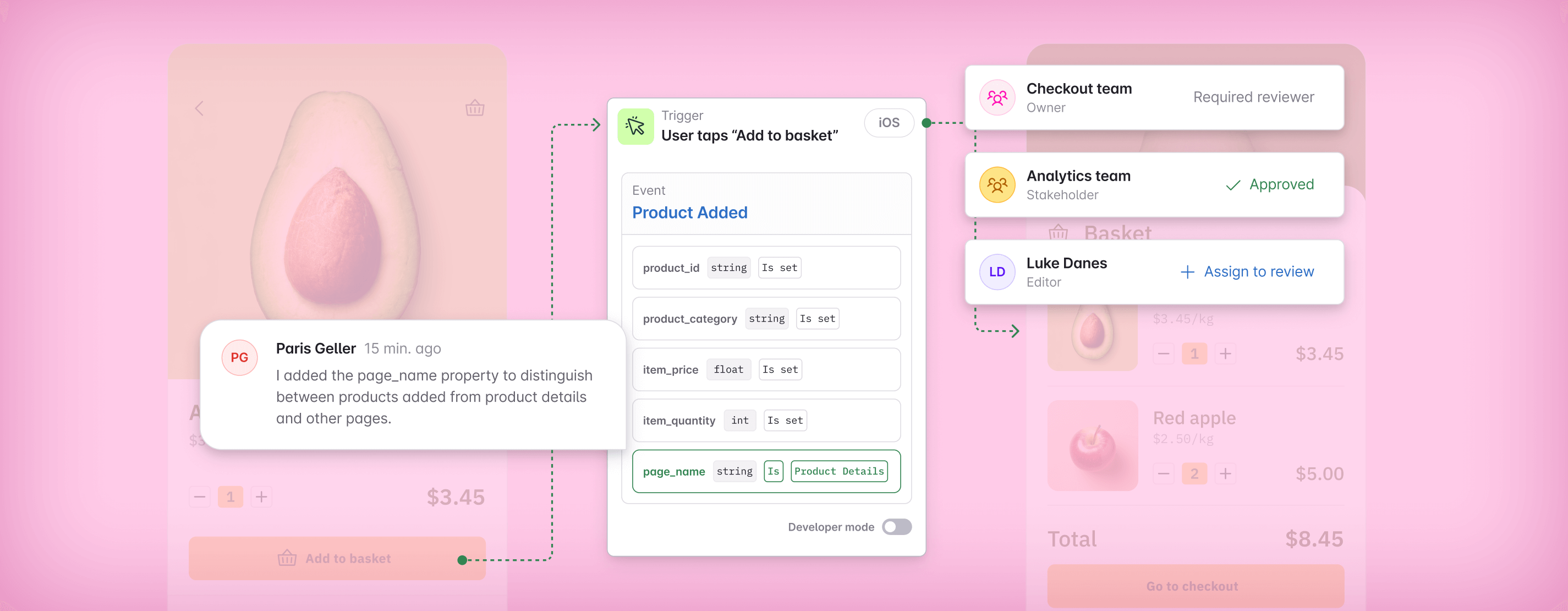
Updates to your schema, even small ones, will probably have an impact on other stakeholders. That’s totally fine and to be expected. But wouldn’t it be ideal if you could see what the impact would be before it happened, who would be affected, and what you can do to minimize disruption? That’s exactly what “impacted stakeholders” enables you to do.
The impact overview lets you see which stakeholders will be impacted by the changes on your branch.
Let’s say you’re working on an experiment for an email campaign and will need to update your analytics to track its impact.
When you open a new branch and start drafting changes, you can immediately see impacted stakeholders indicated at the top, with the option to click into more detail about who’s impacted.

By expanding “Impacted stakeholders” you can see which domains are impacted by the changes on your branch. The domains you are not a member of will be surfaced at the top of the list and indicated with a pink dot.
Click here to learn more about how you can minimize disruption to stakeholders.

3 ways you can minimize the disruption of schema changes to impacted stakeholders
1. Make event specific property changes
When making changes to properties — especially those you’re sending with multiple events across the product — you can make event specific changes that only impact specific events that are sending the property. This reduces the scope of property changes and has the added benefit of making implementation instructions clearer and easier to follow.
Learn how to set event specific property constraints here and how to mark a property as required/optional on specific events here.
2. Create event variants
Event variants enable you to spin up a variation of an event, without impacting everyone that is already using that event. For example, variants are a great way to add a context-specific property to an event for one specific scenario; or tweak a property constraint like allowed values for a specific use case—without having to consult or request re-implementation from other domains that rely on the event.
Learn more about event variants and why they’re useful, here.
3. Collaborate and align with impacted stakeholders

There will inevitably come a scenario when your schema changes will impact stakeholders across domains. In these cases you can leverage the impacted stakeholders view to find the relevant people and loop them by @-mentioning them in the comment section of your event changes. We recommend providing context of how your changes will affect them and ensure you’re aligned before shipping the update.
Find and fix issues affecting object properties in Inspector (new)

For those leveraging object properties in your schema, you can now use Inspector to validate and monitor their quality. Here are some of the benefits we’ve unlocked for object properties in Inspector:
- Get Inspector issue alerts for object properties up to three layers down (e.g. ecommerce.items.id)
- Dig into the shapes of your object properties and their health in your Inspector Events view
- The ability to import property constraints for object properties via Inspector
If you’re eager to get your hands on this new functionality, reach out to request early access!
Type-safe object properties in C# Codegen
Finally, we’re happy to share that full Codegen object support in C# is available on request, including name mapping and pinned values in nested objects, bringing full type-safety to tracking of objects in your C# applications. Please reach out if you’d like access (this will be publicly available soon!).
That’s a wrap on our latest update, but we’d love to hear how you get on with impacted stakeholders and improve the quality of your object properties.
Are you able to collaborate on schema updates effectively? How else can we empower you and your teams to move fast with great data?
Your feedback and support is our rocket fuel, thanks again for being part of the Avo team and helping to make this product more powerful, a little at a time. 💜
Block Quote